A thing or two about WordPress Widgets

Does anyone care to explain a WordPress Widget?
When I ask students to explain WordPress widgets, I often get either a blank stare. If anyone is daring enough to answer it’s typically along the lines of well they’re these things.
And, that’s not a bad answer.
A widget in general terms describes something that’s name is unknown. It is often also used to describe something in a broad general sense, a placeholder of sorts. We kind of know what it does, but we haven’t got a good name for it. Thus, widget joins the ranks of similar nouns such as doodads, gizmos, and thingamajigs.
Trying to explain a “thing” to someone who is new to WordPress is the tricky part. Now, if I only had something to help me explain it.
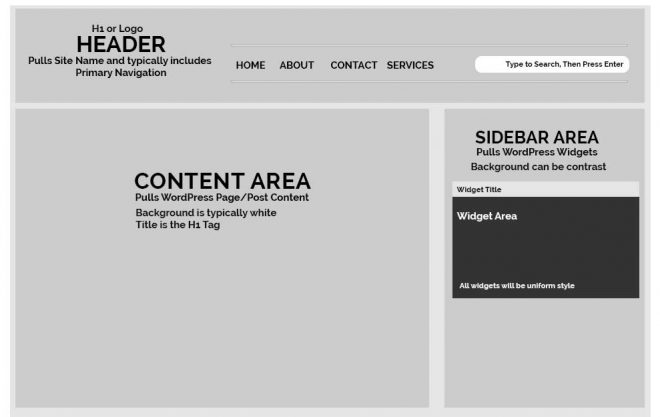
WordPress Widgets live in sidebar areas
Widgets reference the fact that users can select features of their liking and drop them into a sidebar area to add functionally to their theme. Sidebars are flexible columns commonly found to the right side of a blog post. They contain widgets including subscription signup forms, advertisements, and social media buttons.

Sidebars have been a part of the WordPress since its initial release. How users interacted with sidebars changed with the launch of widgets in 2007. Prior, it would require hacking into the code directly within the theme or stick with the default.
With the introduction of widgets in version 2.2, this whole process became easy. Site admins could now add and rearrange widgets in the sidebar without knowing code and in a nondestructive way. Now, when a theme updated or switched, the widgets were stored for safekeeping and not washed away with the updates.
With the launch of widgets, a user interface within the WordPress Dashboard was also added to allow for moving and adding widgets. While the interface has changed a bit over the years, the concept behind it stays relatively the same.
Adding a widget to a sidebar area:
To add and change widgets on self-hosted WordPress site, the widget control panel located within the appearance menu. It is only accessible if you have administrative access to the site.
For WordPress.com users, widgets are located in the “Customizer” within in the “Personalize” section.
It’s important to note, not all WordPress themes provide a sidebar areas to add widgets. On the other end of the spectrum, some themes can overly depend on widgets with many sidebars and theme specific widget options.
Refer to your theme’s documentation for where the sidebars are located and how they work. If you are new to WordPress looking to grasp the concept of widgets, activate a default theme to test out widgets.

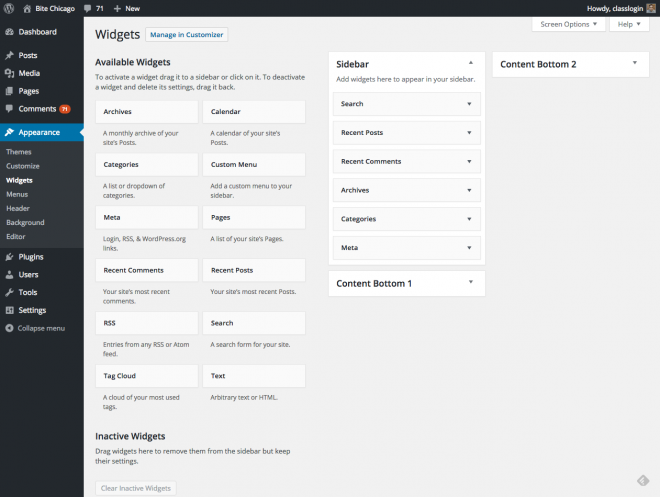
WordPress widget control panel screenshot
Within the Widget control panel, WordPress will display the available sidebars to the right for which widgets can be added. For most themes, this typically includes at least one sidebar labeled Primary Sidebar. On the front end, or visitor facing side of the website, this primary sidebar area is often located to the right of the post or page content area. Or at least this is true when viewing on a desktop computer. The primary sidebar on mobile devices will typically fall below the page or post content area. The viewing area has become too small to display both the content and the sidebar on a mobile screen.
To add an available widget to a sidebar with the widget control panel, click the widget then drag and drop into the sidebar area. Once in the sidebar, clicking on the widget titles will display any available options for that widget. Sort order of the widgets will autosave but be sure to click save if you may any widget option changes.
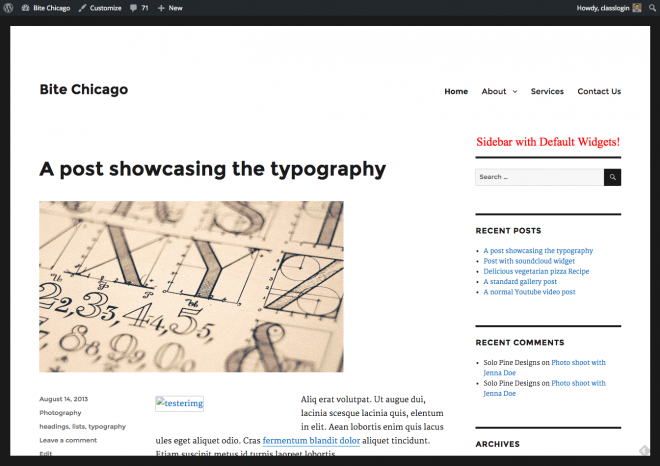
Now head over to the front end of your site to see the new widget in the sidebar.
Self-Hosted WordPress Default Widgets

By default, WordPress enables the following widgets within the primary sidebar upon install:
- Search
- Recent Posts
- Recent Comments
- Archives – Show your posts in archives by month.
- Categories – Show a list of your blog’s categories.
- Meta – Displays a login, logout link.
You can remove these widgets by hovering over them and selecting delete, or you can keep them and move the order by click and dragging them up or down. There are also a couple of default widgets to note that are available but not active.
Text Widget
One of the most popular default widgets is the Text widget which allows users to add HTML. For example, you could add a simple image or copy and paste the code into this area. Just remember, the text widget only accepts plain text and HTML code.
Calendar Widget
The calendar widget displays a nice month view calendar in the sidebar, but it is not to be confused with an event calendar. The calendar widget displays links to blog posts by the date posted. It allows readers to see what you posted on a particular day in the past.
Custom Menu
Custom Menu allows for a page or post menu to appear in the sidebar as opposed to the theme’s menu areas.
Tag Cloud
The tag cloud shows a list of your post tags in a density format to highlight which tags are used more than others.
Extending Widgets
Alright folks, a quick note. Pretty much the rest of this article will focus on the self-hosted version of WordPress. AKA the .org version.
Now, if the default widgets don’t meet your fancy, there are several ways to add different widgets to meet your needs.
Widgets from themes
When active, some themes will install their own widgets to be used with the active theme. For example, they might provide users with a different way to display recent posts or provide a simple way to show the author profile.
It is almost impossible to know what themes will create certain widgets. I recommend reading your the theme’s documentation to determine if it will install helpful widgets.
It can be ideal when a theme provides its own widgets as they typically come styled to match the rest of the theme’s design making it appear more seamless.
Widgets from plugins
If you can’t seem to find a default or theme widget to meet your needs, then you can search the WordPress.org plugin directory for additional widgets.
A plugin is a way to insert new code to your website in a nondestructive way and it can be easily turned on and off.
This process can be a bit tricky if you don’t know what you’re looking for. There are thousands of plugins within the directory to search. I recommend starting with a few search terms surrounding the functionally you’re looking to achieve. Examine the plugins that come up within your searches and determine if they will meet your requirements. If yes, then install and test.
This process will become easier as you become more familiar with WordPress and start to build your knowledge of what plugins work for different needs. If you get stuck or don’t know what to do, you can always ask me!
To get started, here’s a link to the plugins within the WordPress Directory tagged with widget.
Jetpack Widgets
JetPack is a suite of plugins and functionality provided by WordPress.com and made available to self-hosted users. Within Jetpack, there are several widgets including many social media integrations such as Facebook Like Box and a Twitter Timeline. They also provide a simple and free email subscription widget where if users enter their email address they will get an email with your recent post after you hit publish. It’s called Blog Subscriptions.
Related: Useful Jetpack WordPress Plugin Features
I recommend Jetpack widgets as they are well maintained. Since the Jetpack plugin overall provides a host of many great features, you might as well take advantage of the widgets made available by this plugin rather than install more plugins that are maybe not necessary.
Notable JetPack Widgets:
- Social media icons
- Facebook Like Box
- Twitter timeline
- Blog Subscriptions
- Contact Info – Display your location, hours, and contact information.
- Display WordPress Posts
- Top Post and Pages
- Gravatar – Show your gravatar profile
- Image Widget – Use to display an image in the sidebar
JetPack also provides a cool little feature called Widget Visibility. Let say you only wanted to show certain widgets on select pages of your site. This module provides a conditional logic functionally to say IF this page, THEN show or hide this widget.
Popular Plugins that create widgets
Here are some popular plugins that create widgets. Plugins are available on self-hosted WordPress sites.
- Social Media Widget
- MailChimp Subscribe Form
- Ad manager
- Image Widget
- WordPress Popular Posts
- PHP Code Widget (Advanced)
- WP Instagram Widget
- Testimonial WordPress plugin
Going beyond the traditional post sidebar usage.
Footer widgets
Many themes use widgets in what are called widgetized footers. The sidebar is displayed horizontally rather than traditionally in a vertical rectangle. Most themes will indicate footer widgets in the admin panel with sidebars labeled Footer Widget Left, Footer Widget Center, and Footer Widget Right. The widget column is broken up into three small widget areas rather than one long.
TIP: Show me the sidebars!
When there are many sidebars, I recommend orienting yourself with each by dragging a text widget into each sidebar with something like I’m here! Then, it makes it easy to see visually and map out where each sidebar is from the front end. Once you’re good, delete the text widget.
Genesis Theme
Some theme frameworks use Widgets as a way to customize the home page. One notable framework is the Genesis Theme by StudioPress. Most of their child themes rely heavily on widgets and custom theme widgets to position content within the theme. For example, a recent post widget is used to create a blog layout on the homepage while the user can define how many posts to show.
Visual Page Builders
Page builders allow users to design visually are become more and more popular. Don’t like the default sidebars? A page builder plugin can let you add and move sidebars. Popular page builders include Visual Composer, Divi, PageBuilder, and MotoPress. They allow for almost unlimited flexibility for where your sidebars (and widgets) will show. Plus, it allows for users to create multiple sidebars to display on different pages or categories within the blog. Useful if you want to show different ads for certain types of content. I recommend mastering your current theme first before you dive into a page builder. Consider this option only if you’re not happy with the default formats.
The future of WordPress Widgets
There is conversation and speculation the future of sidebars as being a thing of the past. There might be some truth to it as responsive design often removes or pushes sidebars down the page when readers log on via mobile devices.
If no one is going to see the sidebar and widgets, then why have them?
Clutter is distracting. When a reader visits your blog post, the ideal course of action would be for them to read your content. Ads and other obtrusive widgets vie for their attention and make it harder to read. Determine if that is something you want them to experience.
On the other hand, widgets can provide value to the reader by offering simple ways sign up for more updates from their new favorite author. Recommend more posts and resources or showcase supplemental information to the story.
Widgets provide ways to visitors to interact with your WordPress site.
They can enhance your content marketing efforts by providing ways to drive engagement, enhance user experience and when used wisely can set your blog up for growth.
Your turn, tell us your Widget story!
Do you have any creative ways you use WordPress widgets on your site or can you recommend a widget or plugin? Let us know in the comments below and link back to your site to showcase your work on Content Academy!

I like when themes have their own custom widgets. In my opinion, it helps to integrate features in a much more seamless way. One thing that can take a lot of time is trying to style a widget plugin with CSS to make it match your site. A lot of time, the functionality is there, but the look is extremely generic and sticks out on your site like a sore thumb. If plugin developers were smart, they’d add the ability to change the styling of their widgets with a few settings, like color pickers, fonts, and icons.