
The fundamental concept behind WordPress is to enable users to publish web content without knowing code. Which, in my opinion, it does just that in exceptionally well.
The core WordPress interface provides a simple way to login and add a new page or post to a website. Simply select Add New then add a title, images and write a long chunk of content within the post content editor. Hit publish and post added to website. But just like how one needs an excellent source for link building, in the same manner, if you are just starting I would highly recommend you contact a professional who can help you around the layout of WordPress and show you how it all works.
By default WordPress standards, you can layout your post content however you want so long as it fits within the post content rectangle.
Sort of reminds me of the famous quote from Henry Ford. “They can have it in any color, so long as it’s black.”

Breaking out of the mold.
WordPress launched as a blogging platform but it has evolved into what we call content management system or CMS for short. Therefore, most WordPress themes follow the blog format and come with only one default page and post layout.
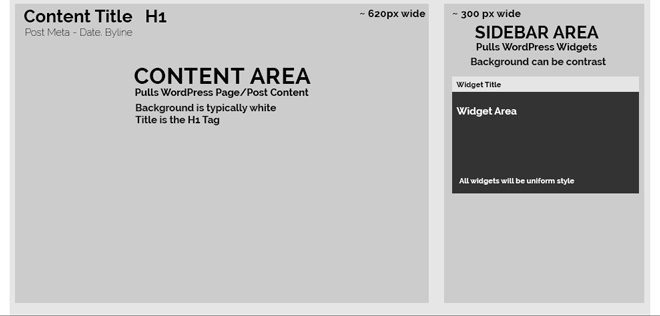
The default layout typically includes a header, footer a content block area and a sidebar with widgets. This is often referred to the two-column layout. Pretty nifty for blogging (Circa 2009) and simple about page.

An example of a two-column layout.
As more non-coders begin using the project, the demand for easy to manipulate templates is also on the rise. What if you want to create a service page or something that showcases a lot of fascinating information and you don’t want to hack into your theme’s code files? Welcome to page builders.
What are page builders for WordPress?
Since about 2011, page builders have gained momentum as a codeless way to style up your page and post content visually. Either from the backend or even with special tools that appear on the front end when logged in.
Page builders do exactly that, they allow to manipulate the page or post content area within WordPress. Not the entire theme. Although they’re becoming more flexible and powerful, you might not use a page builder to design an entire website but rather work in conjunction with a WordPress theme.
The active theme provides the heavy lifting in terms of logo placement in the header, the footer, and the overall style. The page builder is used to layout content within a post or pages in a drag-and-drop fashion. Meaning, literally, you can select and drag blocks of content from one column and row to another.
Page Builders allow for laying out all types of pages and posts, providing more flexibility for the content creator to visualize how a reader should consume their content.
Comment elements of page builders plugins that I reviewed:
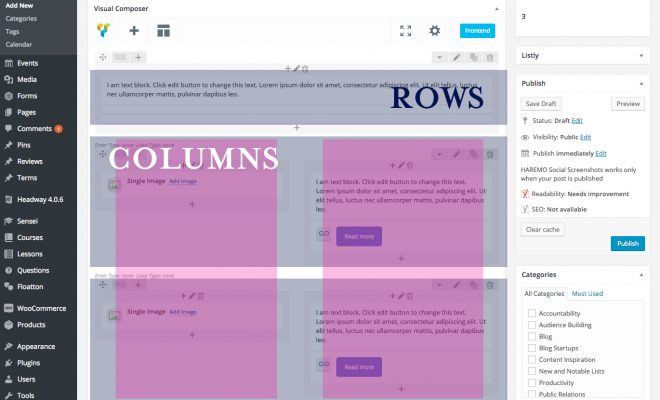
 Columns
Columns
The default WordPress format for posts is 2-columns. Meaning, your post content is one column and your widget area is the other. With page builders, you can throw away the two-column format for practically any number of columns you need.
For example, you might want 3 columns because you’re looking to list a pricing table for your services. Or, you might want to nest columns within a larger column to create a grid of photos or text boxes.
Rows
With page builders, you can create rows for your content, making layers within the page or post. This allows for fancy ways to display content with sidebars and content alternating to the left and right to make it visually engaging.
Related: A thing or two about WordPress Widgets
Downside of Page Builders:
Destroys WordPress’ default editor
The default WYSIWYG Editor within WordPress is a beautiful thing. Over the years, I’ve become more and more comfortable writing within the editor and using it as my main ways to write content. Most page builders remove or destroy the standard editor by replacing it with their layout interface.
If they don’t remove the editor, they typically fill it up with plenty of shortcodes which make it hard to navigate without using the page builder’s editor.

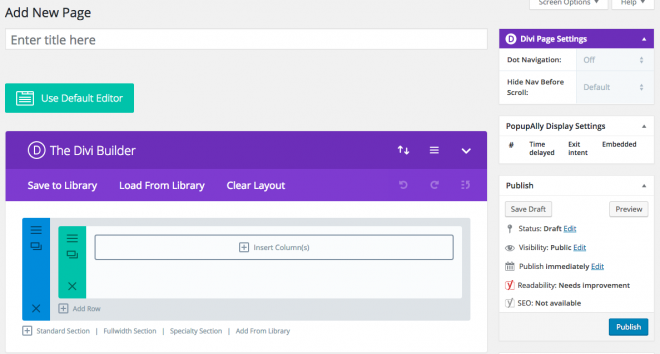
The Divi Editor replaces the default WordPress WYSIWYG content editor
Function vs. Performance:
Adding page builders and their add-ons provides non-code-savvy users with fantastic ways to manipulate content within the WordPress editor. Like any plugin, the more plugins you add to your WordPress, site the greater chance of it loading slower. While I didn’t specifically test for speed degradation within any of the plugins, there were sometimes noticeably longer loading times as most of these plugins add many lines of code to the browser load. I recommend using a page builder with a caching plugin such as WP Super Cache or WP Rocket.
Forward thinking
Page builders are sometimes a great shot term solution to laying out pages and posts but there is one long term problem that most users don’t consider. Let’s say a few years from now you decide to use a new theme on your website. For whatever reason, that theme is not compatible or you no longer want to use a page builder. You would then have to go back and reassemble all of your content back to either the default WordPress editor or into a new page builder or theme.
Incompatible with Yoast SEO
Many WordPress bloggers use plugins to help optimize content. Yoast SEO, for example, will not be able to provide an appropriate score with a page builder since the content is placed outside of the standard post content area.
Final thought on Page Builders
Page Builders provide flexible solutions for the non-coder but they have their complexities of their own. I recommend not diving into a page builder until you have a solid understanding of how WordPress and your active theme works. It’s likely you will need to spend some time understanding all of the new features to make a decision on how you will use it.
Page Builder Reviews:
In the spring of 2016, I found myself looking to purchase a page builder for a couple of projects I was working on. I didn’t want to spend more than $100 on any given plugin and I wanted to something that was relatively stable and would not take a ton of hours to learn.
Here are the results of my research, I hope it will assist you with deciding on which page builder is best for you.
Some of the following links may contain affiliate links where we get a small commission in exchange for your purchase. We only recommend products we would use and your purchase will help the community grow!
[rwp-review-recap id=”0″ post=”1561″]
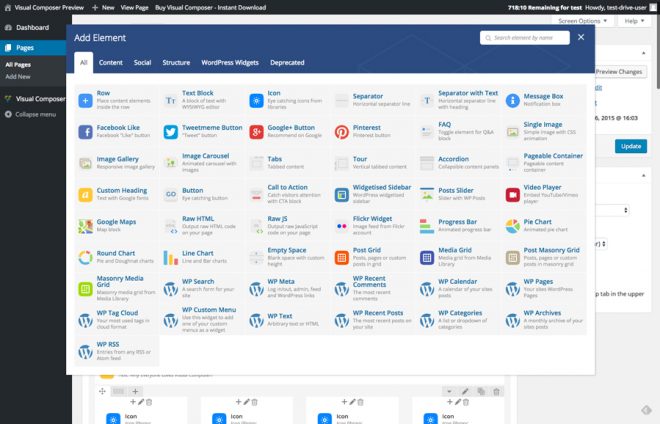
Repond and read full review here: Visual Composer for WordPress
[rwp-review-recap id=”0″ post=”1613″]
Respond and read the full review here: Beaver Builder for WordPress
[rwp-review-recap id=”0″ post=”1617″]
Respond and read the full review here: MotoPress Page Builder for WordPress
[rwp-review-recap id=”0″ post=”1622″]
Respond and read the full review here: Divi Builder for WordPress
[rwp-review-recap id=”0″ post=”1625″]
Respond and read the full review here: SiteOrigin Page Builder and Widgets
Did I miss anything?
Is there a Page Builder I should try? Let me know in the comments below.



The only problem i see with Page Builders is that sometimes we got an issue, like with Visual Composer, if we decide to move from it to other. At the end we get a shortcode hell!